Including the Bootstrap CSS Framework in a Google App
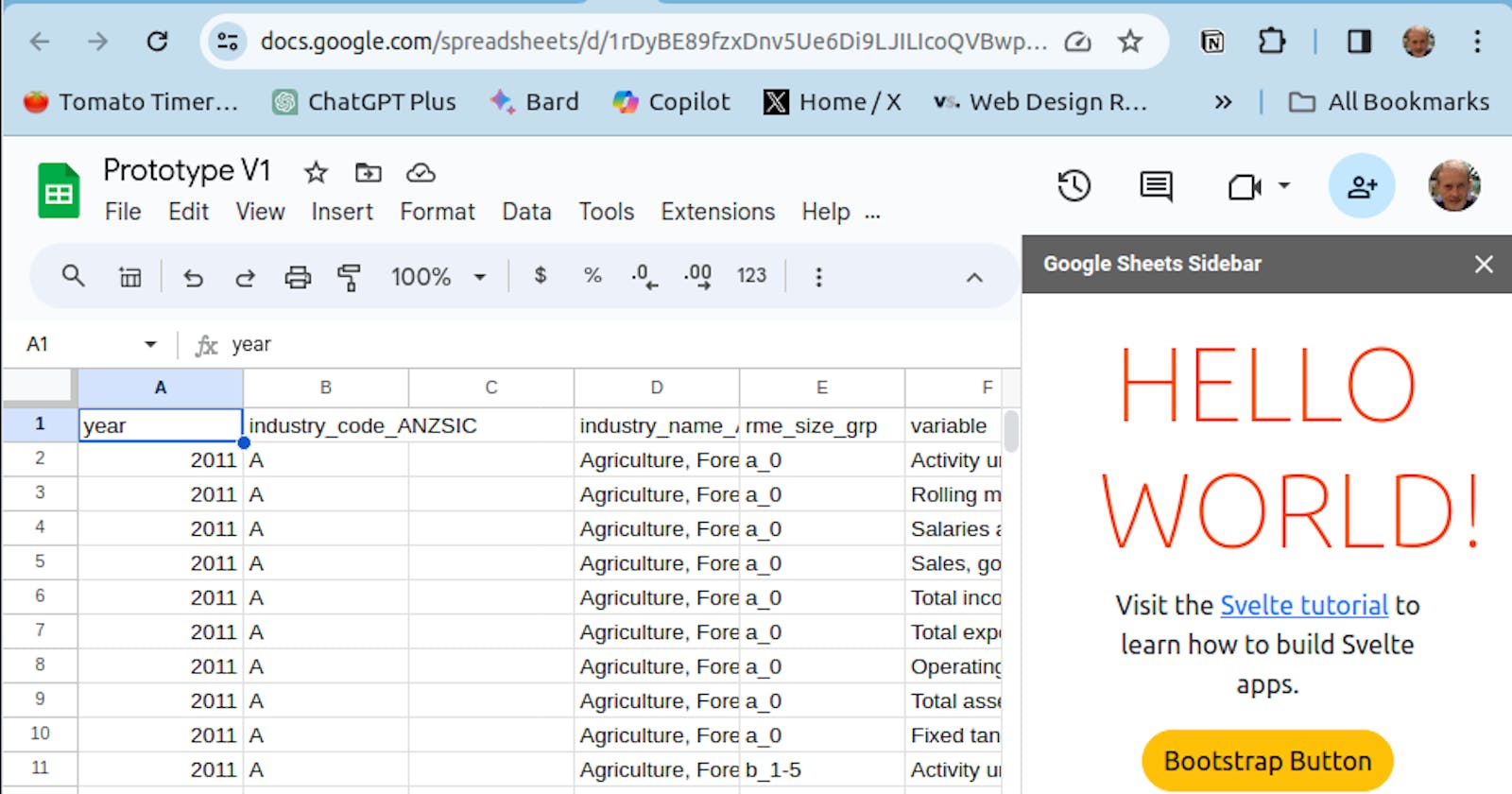
Big round yellow buttons are the new black
Being a CSS newbie, I regard Bootstrap as my 'training wheels'. I'm not confident enough with CSS to create clean-looking designs so I welcome help from wherever I can get it. I like the simplicity of Bootstrap.
In a previous post I demonstrated how to populate the Google Apps sidebar with a Svelte app. The obvious question then is how to add Bootstrap into the equation; do I add Bootstrap into the Svelte app and then hope it carries through into Google Apps, or do I also have to add the Bootstrap library into my Google Apps code?
I'm happy to say that the first option worked well.
Step 1: Download the bootstrap libraries.
$ npm install bootstrap@latest
Step 2: In main.js of the Svelte app I imported the Bootstrap css and js libraries as follows:
import 'bootstrap/dist/css/bootstrap.min.css';
import 'bootstrap/dist/js/bootstrap.bundle.min.js';
Step 3: In the demo Svelte component I defined the button shown above as:
<button class="btn btn-warning rounded-5">Bootstrap Button</button>